
Hey RiteAid, WAIT till I’m finished entering the date before you decide it’s invalid. 🤨

Hey RiteAid, WAIT till I’m finished entering the date before you decide it’s invalid. 🤨

Remember this? I’m glad other people find this annoying as well! (◕‿◕✿) Don’t validate on the keyup/keydown event–do it on the blur event (if using JS)! Or how to validate forms the correct way with CSS.

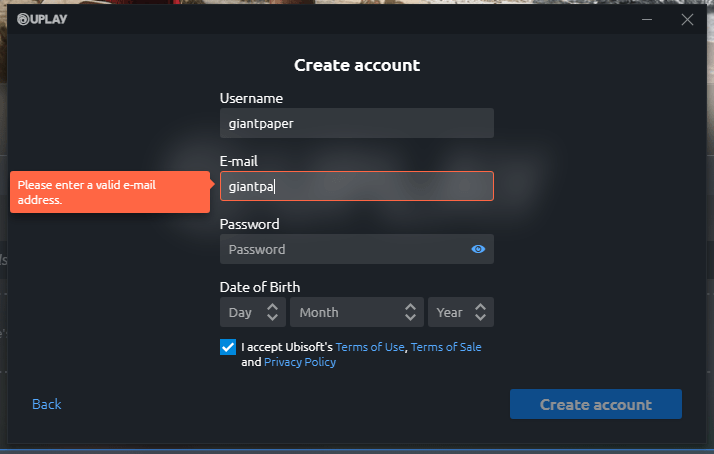
Dear Ubiosoft… (and anyone who thinks online forms like these are a great idea).
DON’T VALIDATE MY INPUTS AS I TYPE!!
Example: For email, I enter my email…”h….” and the form screams at me “USE A VALID EMAIL ADDRESS”. Like…yeah it’s not a valid email, I haven’t finished typing it!! 😤😤😤😤 >:u
Alternate solution for those curious: validate when the user is no longer focused on the form field (in Javascript, that would be when the blur event happens, don’t know the equivalent for computer programming languages, sorry).
// With jQuery
$('.element').blur(function(){
// validate inputs here
});// With vanilla JavaScript
document.querySelector('.element').addEventListener('blur', () => {
// validate inputs here
});