
Remember this? I’m glad other people find this annoying as well! (◕‿◕✿) Don’t validate on the keyup/keydown event–do it on the blur event (if using JS)! Or how to validate forms the correct way with CSS.

Remember this? I’m glad other people find this annoying as well! (◕‿◕✿) Don’t validate on the keyup/keydown event–do it on the blur event (if using JS)! Or how to validate forms the correct way with CSS.
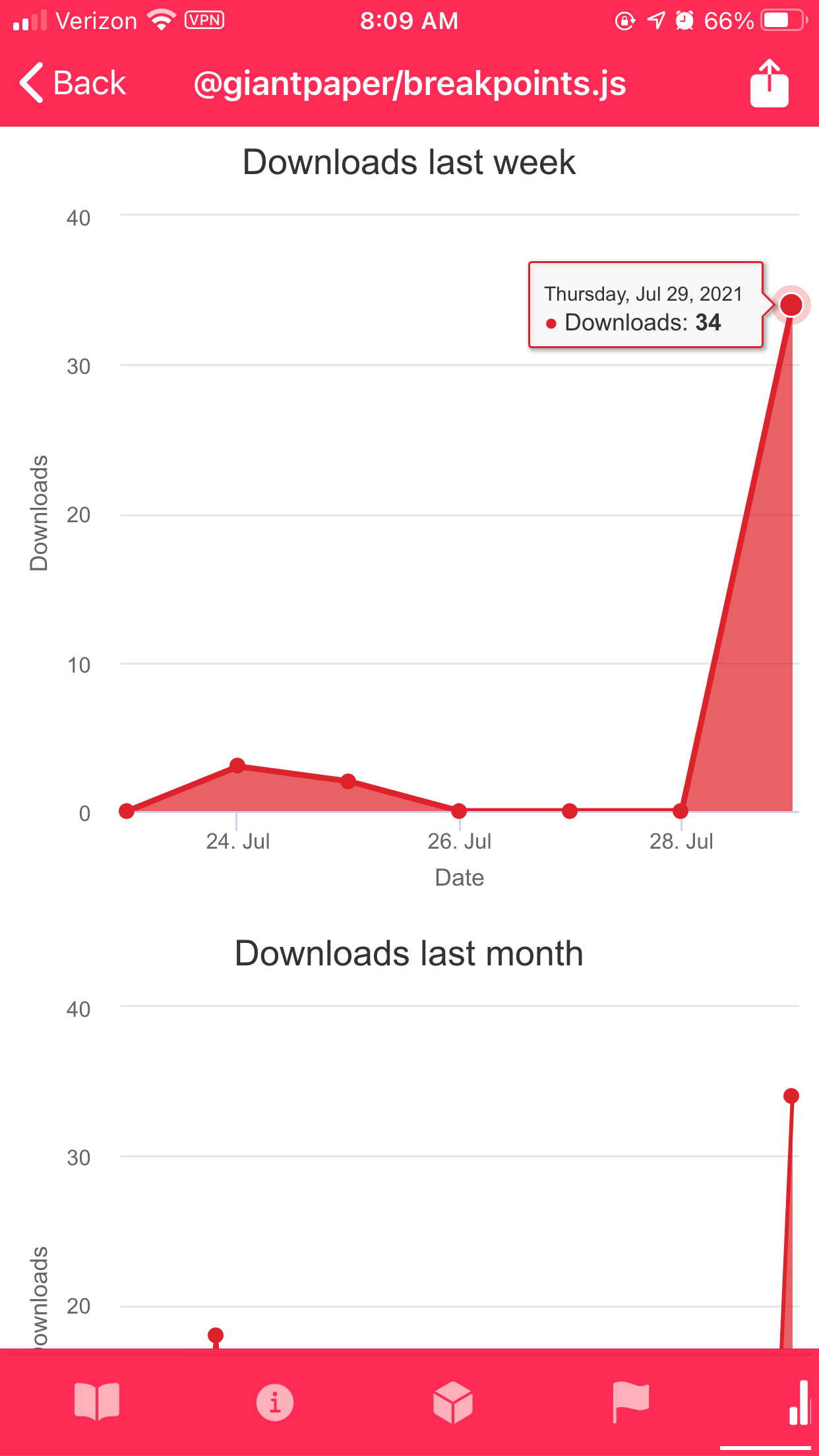
Once upon a time, I was new to Github. One of the first repos I put up was breakpoints.js, and shortly after, I published it on npm. 2 years later, I remembered I put up a script called breakpoints.js on npm. 🤔 I should look at it to see if it needs fixing. 🤔

*ahem* 34 downloads!!!! 😱 It’s less than what I was getting with animate.scss (and just found that people have been downloading it over the past couple years, but even so. DAYUUUUM.
(The sudden spike I think is explained by the fact that I released a new version, 2.0.0, and then a patch for that new version.)

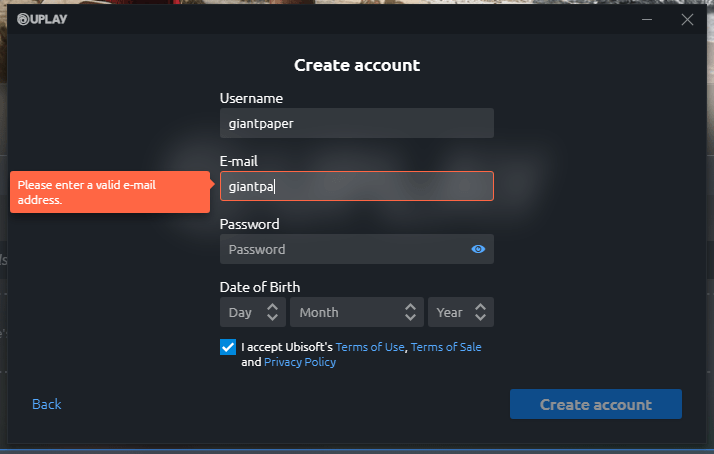
Dear Ubiosoft… (and anyone who thinks online forms like these are a great idea).
DON’T VALIDATE MY INPUTS AS I TYPE!!
Example: For email, I enter my email…”h….” and the form screams at me “USE A VALID EMAIL ADDRESS”. Like…yeah it’s not a valid email, I haven’t finished typing it!! 😤😤😤😤 >:u
Alternate solution for those curious: validate when the user is no longer focused on the form field (in Javascript, that would be when the blur event happens, don’t know the equivalent for computer programming languages, sorry).
// With jQuery
$('.element').blur(function(){
// validate inputs here
});// With vanilla JavaScript
document.querySelector('.element').addEventListener('blur', () => {
// validate inputs here
});